Using React Native and various APIs

UPick is a mobile application that I worked on during the 2020 Fall quarter in the course CSE 110: Software Engineering at UC San Diego. In this course, I worked in a waterfall team of nine other students to develop software of our choice. The primary function of the app that we created is to suggest restaurants for users based on their preferences. The app is built with React Native and uses the Yelp and Edamam APIs.

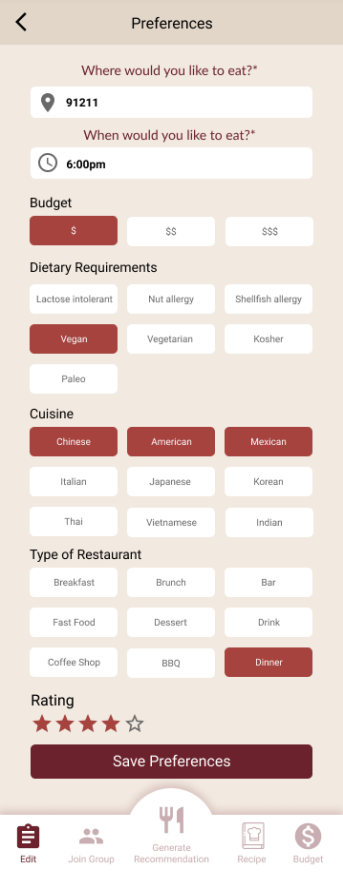
The UPick app obtains various preferences by requiring users to fill out a page that asks about their various preferences for restaurants. UPick also allows for users to merge their preferences into a group in order to accomodate the preferences of an entire group. Additionally, UPick has a page for users to log their spending as well as an option to receive recipes instead of restaurants recommendations based on their preferences.

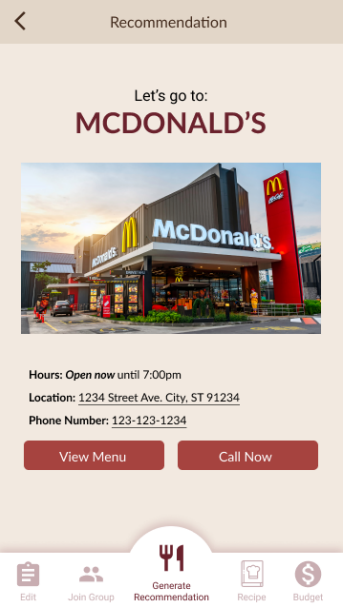
The UPick app suggests a restaurant to a user by using their input preferences as filters to pass into the Yelp API. The app returns the most recommended restaurant from the Yelp API based on these preferences. If the user is receiving recipes instead of restaurant recommendations, their preferences are passed into the Edamam API and its results are returned.

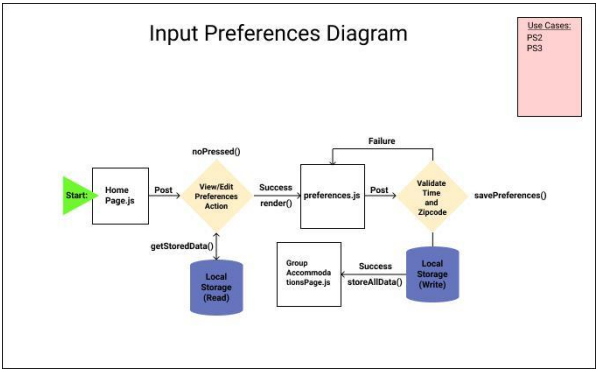
Each person in our team selected a specific role from the choices offered by the class. My position on the team was the software architect. I was in charge of designing the systems that implement the various features of the UPick application. Part of this design process involves creating user diagrams for each of the use cases in UPick.

The user diagrams that I created represent the application's backend functionality as well as serve as schematics for developers on my team to use during implementation. One of the main processes in UPick is entering user preferences. Below is a user diagram for this process which I created.